「その7」まで、NotebookLMの使い方の例を見てきました。
 弟子
弟子大体わかったけど、「使って便利!」って心から思ったことはないの?
あります。
このブログです。
実はこのブログドメインは失敗ドメインで、長い間放置していたものです。
今回、このNotebookLMの情報を書くにあたって、ワードプレステーマを変更しました。
今まではJINを使っていたのですが、SWELLに変更したのです。
当然、SWELLについて色々調べなきゃいけないことがたくさん出てきます。



皆さんはこんなときどのようにしていますか?
今までの私は


ネットで調べる→リンクをブックマーク→Chromeのブックマークフォルダで管理、ってやっていました。
Chromeのブックマークフォルダに「SWELL」という名前を作って、そこに必要な情報が書いてあるサイトを登録していったわけです。



しかし、いちいちサイトを読み込むのに時間がかかったり、ブックマークしたサイトに情報がなかったりして結構ストレスを感じていました。
NotebookLMを使うことで
NotebookLMを使うようになってからは、リンクをコピーしてNotebookLMにアップロードして、わからないことはチャットで質問するだけになりました。
すぐに答えが返ってくるようになったのですごく楽になりました。
今回のノートブックのソース


ワードプレステーマSWELLに関するサイトのリンクです。
本家本元のSWELLのサイト、SWELLを紹介しているブロガーの方のサイトなどをアップロードしました。
最初は基本設定のマニュアルページだけをリンクしていきました。



調べている途中、あとから必要になりそうな情報が見つかったら、そのサイトもアップロードしました。
指示・質問
だいたい基本設定が終わったので、実際に使ってみることにしました。
例1 画像サイズについて尋ねる
使い始めて最初の疑問はアイキャッチ画像のサイズです。吹き出し用の画像サイズとあわせてよく忘れます 笑
すぐにNotebookLMを開き、「ジェミーさん」に聞きました。



「SWELLのアイキャッチ画像で使用する画像サイズについて教えて下さい。」
すると、
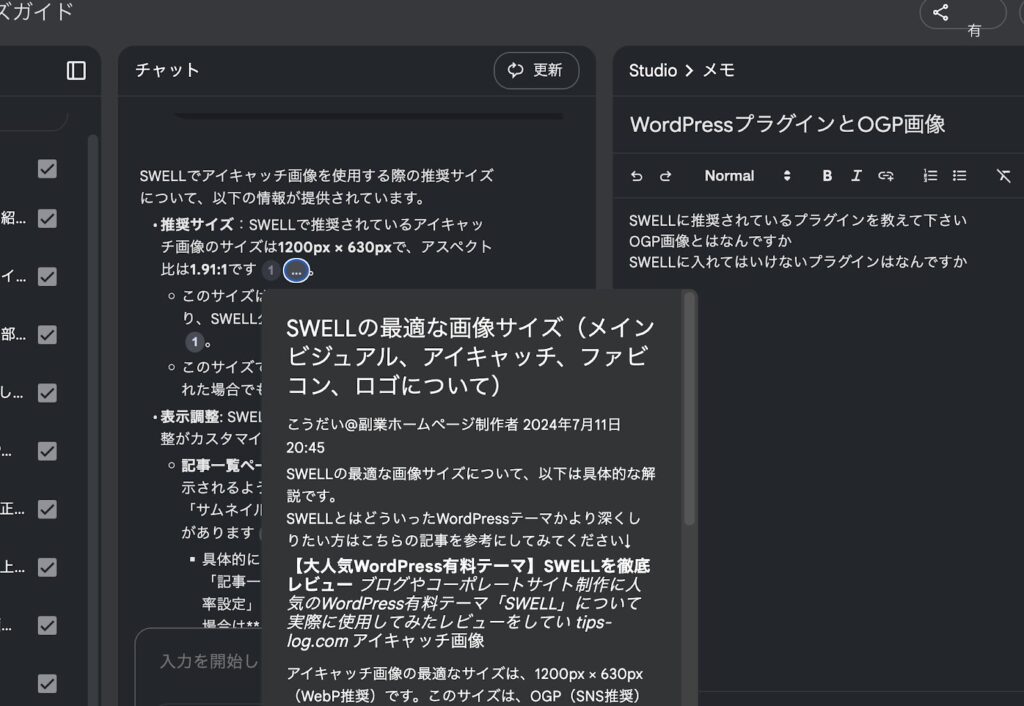
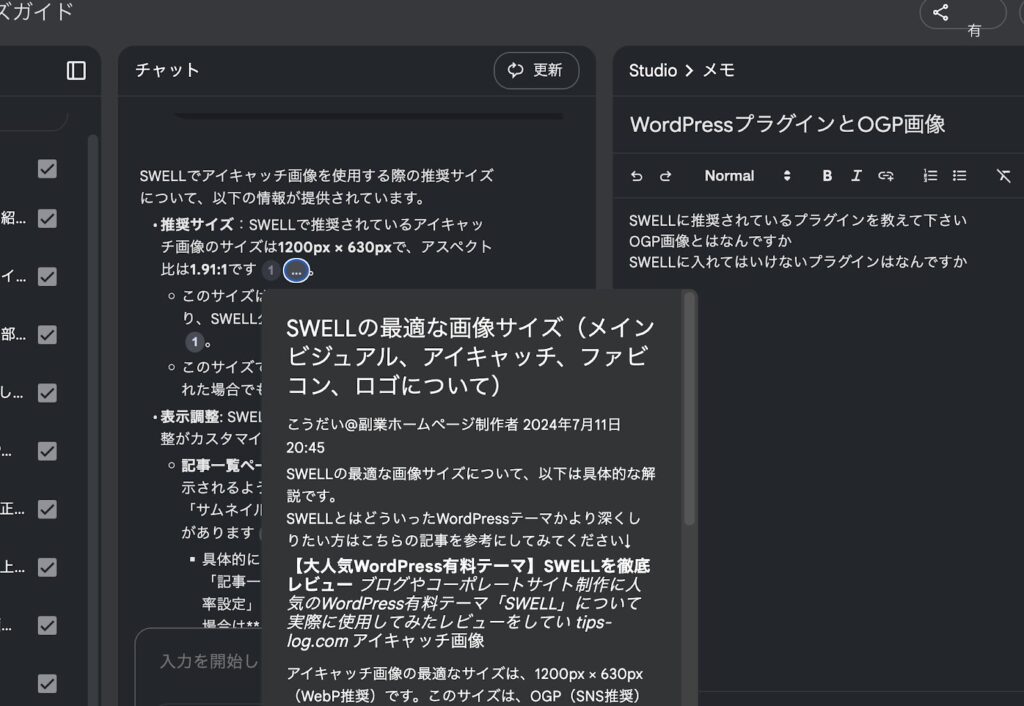
SWELLでアイキャッチ画像を使用する際の推奨サイズについて、以下の情報が提供されています。 • 推奨サイズ:SWELLで推奨されているアイキャッチ画像のサイズは1200px × 630pxで、アスペクト比は1.91:1です。 ◦ このサイズは、OGP(SNS推奨)と同じであり、SWELL公式サイトでも推奨されています。 ◦ このサイズで作成しておけば、SNSでシェアされた場合でもきれいに表示されます。 中略 これらの情報を参考に、SWELLでアイキャッチ画像を適切に設定し、綺麗に表示させてください。
と教えてもらいました。


上の図のように番号のところにカーソルを合わせると参照したサイトの情報も表示されます



「至れり尽くせり」ですね。
例2 推奨プラグイン
「SWELLに推奨されているプラグインを教えて下さい」
と質問すると、
SWELLで推奨されているプラグインとして、SEO SIMPLE PACK が挙げられます。これはSWELLの開発者が作成したSEO対策プラグインで、OGP設定などが簡単に行えます。 このプラグインを利用することで、以下の設定が容易になります: • サイト全体のOGP画像の設定 • 各SNS (Facebook, Twitter) の設定 • ページごとの個別OGP画像の設定 SEO SIMPLE PACK は、SWELLテーマに最適化されており、シンプルで使いやすいとされています。 また、SWELLにはプラグインではありませんが、「ふきだしセット」 という機能があり、一度登録したふきだしを簡単に呼び出すことができます。 さらに、SWELLでは、アイキャッチ画像の表示調整 がカスタマイズメニューから可能で、プラグインなしで画像の表示設定が可能です。 関連記事ブロック を使うことで、内部リンクと外部リンクを簡単にブログカード化でき、プラグインなしでブログカードを作成できます。



と関連する情報も一緒に教えてくれます。
例3 上記に出てきた「OGP画像」について
上記の説明に「OGP画像」というのが出てきます。いつもの私なら、ここでまた固まってしまいます。
「OGP画像ってなんだっけ・・・・」
これが時間ロスの原因の一つです。
引っかかるけど、調べるのはメンドイ。
メンドイから、先に進めない。
ところが、NotebookLMを使っていると、アップロードしたリンクに入っているだろう、と予測がつくのですぐに質問できます。



「OGP画像」とはなんですか?
すると
OGP画像とは、SNSでリンクがシェアされた際に表示される画像のことです。 • OGP画像は、ページの内容をわかりやすくユーザーに伝え、見てもらえるようにするという目的があります。 • 具体的には、これから移動するページ・サイトにはどんな内容が書かれているかを、タイトルや説明文と合わせて表示します。キャッシュのクリア(ブログカード)」からキャッシュを削除できます。
とすぐに教えてくれました。
ストレス激減


一度やっていただくとわかるのですが、とにかくストレスが激減します。
今まではブックマークの名前を見て、
「んー、このサイトに書いてあったかなー・・・」と
見る。
ページをスクロールする
ない!!
えー!?
となる
次のブックマークを見る。
やっぱりない!
そのうち面倒になり、結局ググったほうが簡単
となり再検索。



こんなことを繰り返していました。
ジェミーさんが回答してくれなければ「検索して調べる必要がある」ことがわかる。
NotebookLMでジェミーさんに聞いて回答がなければ、「情報がない」ということが明確にわかります。
これも時短には非常に大切なことです。
「あるかもしれない」と思うから自分のブックマークを探してしまい、時間をロスするわけです。



「ない」とわかればスグに検索するのにね。
下記の例4はそんな例です。
例4 非推奨プラグイン
「SWELLに入れてはいけないプラグインはなんですか。」
と聞くと
SWELLで入れてはいけないプラグインに関する情報は、提供された資料には記載されていませんでした。
と教えてくれました。
これで、NotebookLMに情報がないということは明確です。
ですから、スグに検索。



SWELLのサイトでプラグインについてのページを見つけて、リンクをアップロードしました。
その後
「スウェルに入れてはいけないプラグインはなんですか」
と質問すると、
SWELLで非推奨または不要なプラグインに関する情報が提供されています。これらのプラグインは、SWELLの機能と重複したり、不具合の原因となる可能性があるため、導入を避けるべきです。 非推奨のプラグイン • Gutenberg:このプラグインは、テーマやプラグインの開発者が最新のブロックエディター機能をテストするためのもので、通常のサイト運営には不要です。不具合の原因となる可能性があります。 • WooCommerceなどのEC系プラグイン:SWELLでは、これらのプラグインの動作保証はされていません。使用する場合は、自身でカスタマイズが必要です。 中略 SWELLの機能を最大限に活用するためには、プラグインの選択を慎重に行い、必要なものだけを導入することが重要です。
と教えてくれました。
まとめ
- NotebookLMを使うことで、リンクをアップロードし、チャットで質問するだけで情報が得られるようになり、作業が非常に楽になった。
- NotebookLMに情報がない場合は、検索して調べる必要があることが明確にわかる。
- NotebookLMは、情報の有無を明確にすることで、検索時間を短縮するのに役立つ。
- NotebookLMは、ブログ記事作成や論文の作成において、情報収集を効率化し、ストレスを軽減する非常に有用なツールである。









コメント